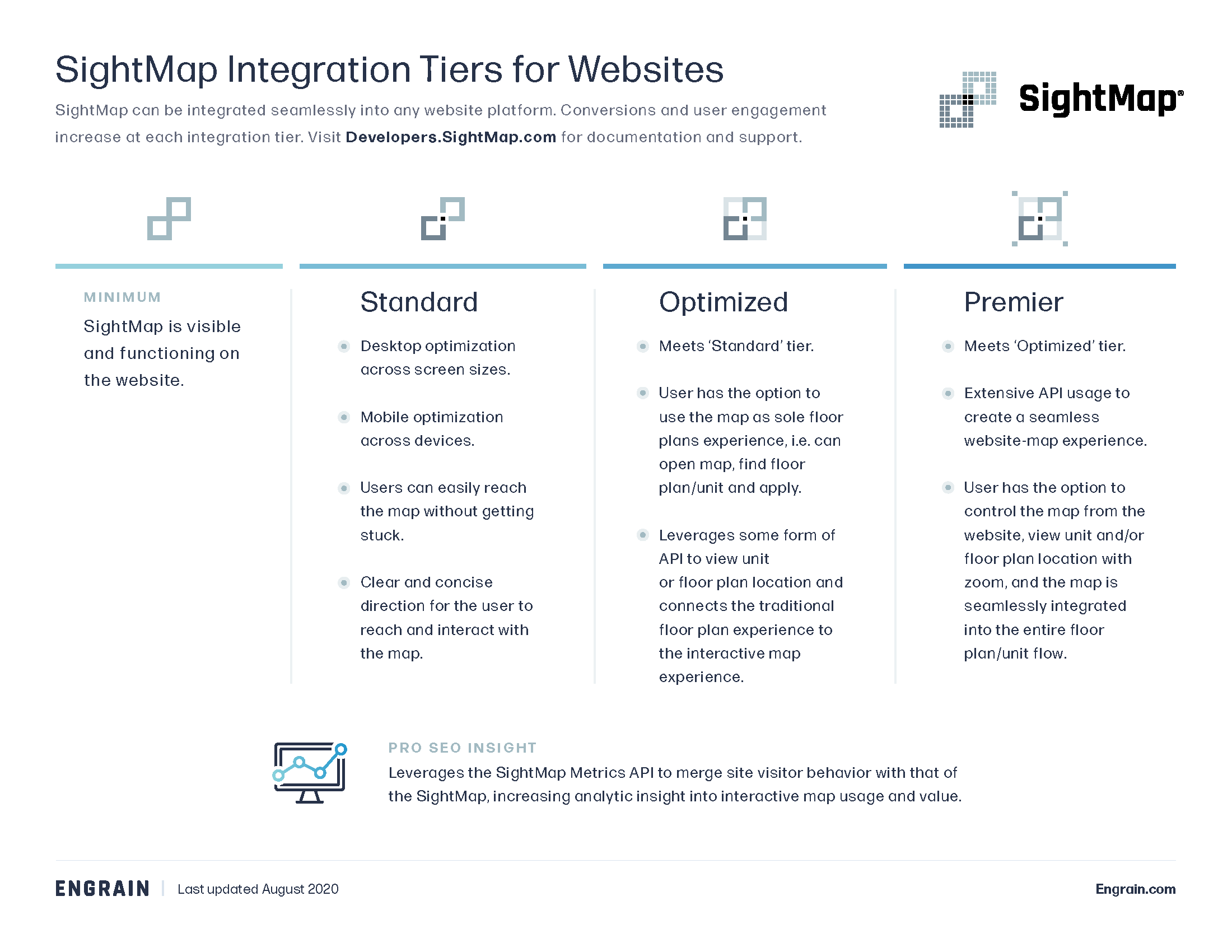
SightMap® Integration Tiers for Websites
SightMap can be integrated seamlessly into any website platform. Conversions and user engagement increase at each integration tier. You'll find details below for the three tiers.

One-sheet version of the Integration Tiers specifics available for download.
Click to download the guide.
I. Standard Tier
- Good mobile optimization – the container autosizes to the viewport of the device
- Map is available from main navigation
- Map is linked from floor plans page
- Two tab - connects floor plan tile to interactive map
- Styled seamlessly - Optimization could be improved by sizing the map container height to the viewport and increasing width.
- Modal on mobile gives users easy way to interact with the map, removing need for scroll
II. Optimized Tier
- Connects floor plan tab availability to SightMap using API
- Margin on mobile allows for user scrolling – could be improved by sizing the map container height to the viewport
- Modal presents good desktop and mobile optimization
- View unit on map via API - available from unit level
- Standard map available from floor plans page
- Good desktop and mobile optimization
- View location via API - available from unit level
- Basic map available from floor plans page
III. Premier Tier
- Optimized across devices
- Unit level search
- Leverages API and unit location at every step of floor plans experience
- User has choice at every step and filter results remain the same across navigation options
- Optimized across devices
- Leverages API and unit location at every step of floor plans experience
- Embed size could be improved to better match the viewport
Updated 10 months ago
