SightMap® Integration Models for Websites
Watch how SightMap integrates seamlessly into any website platform, then explore each model below.

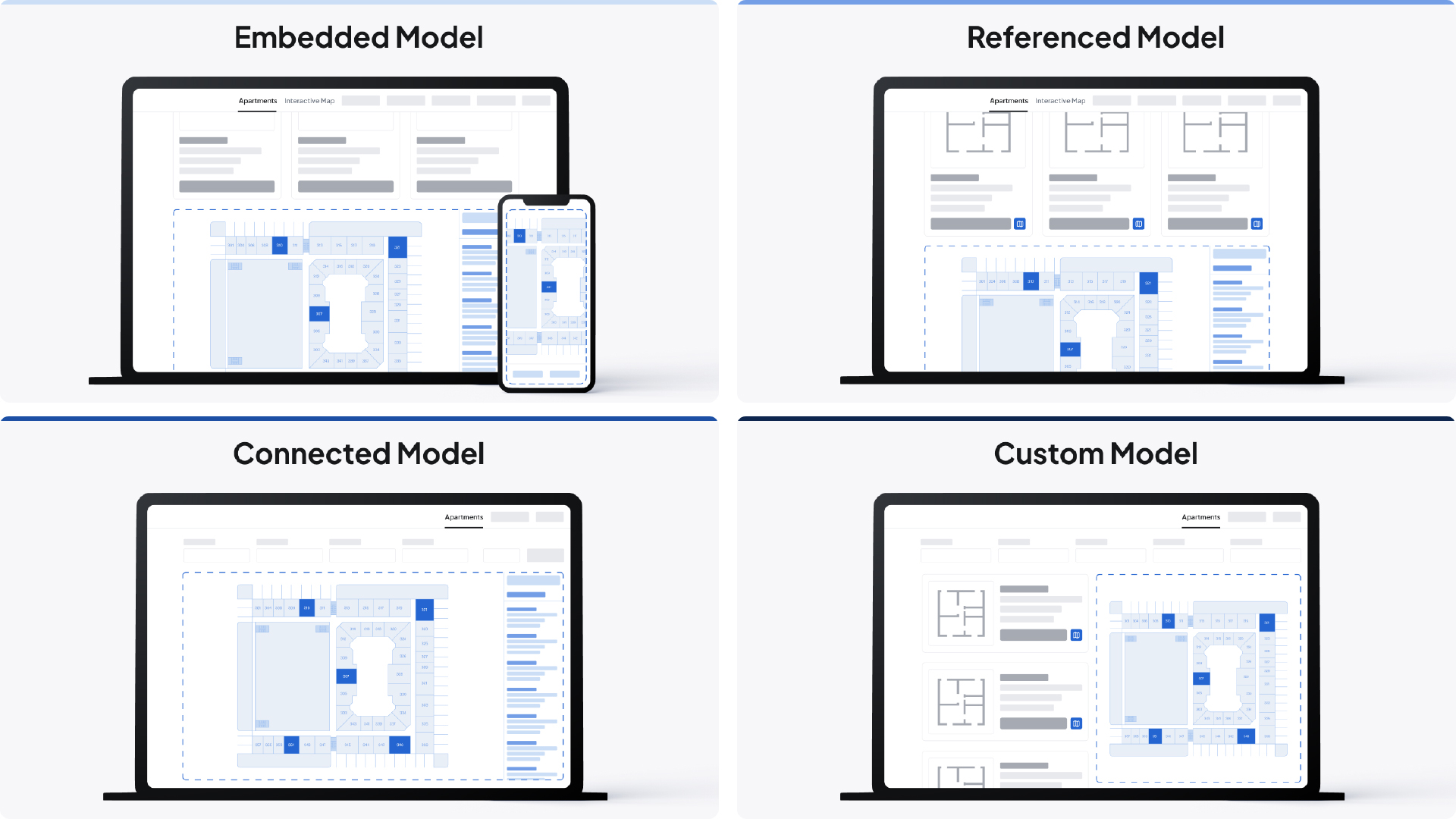
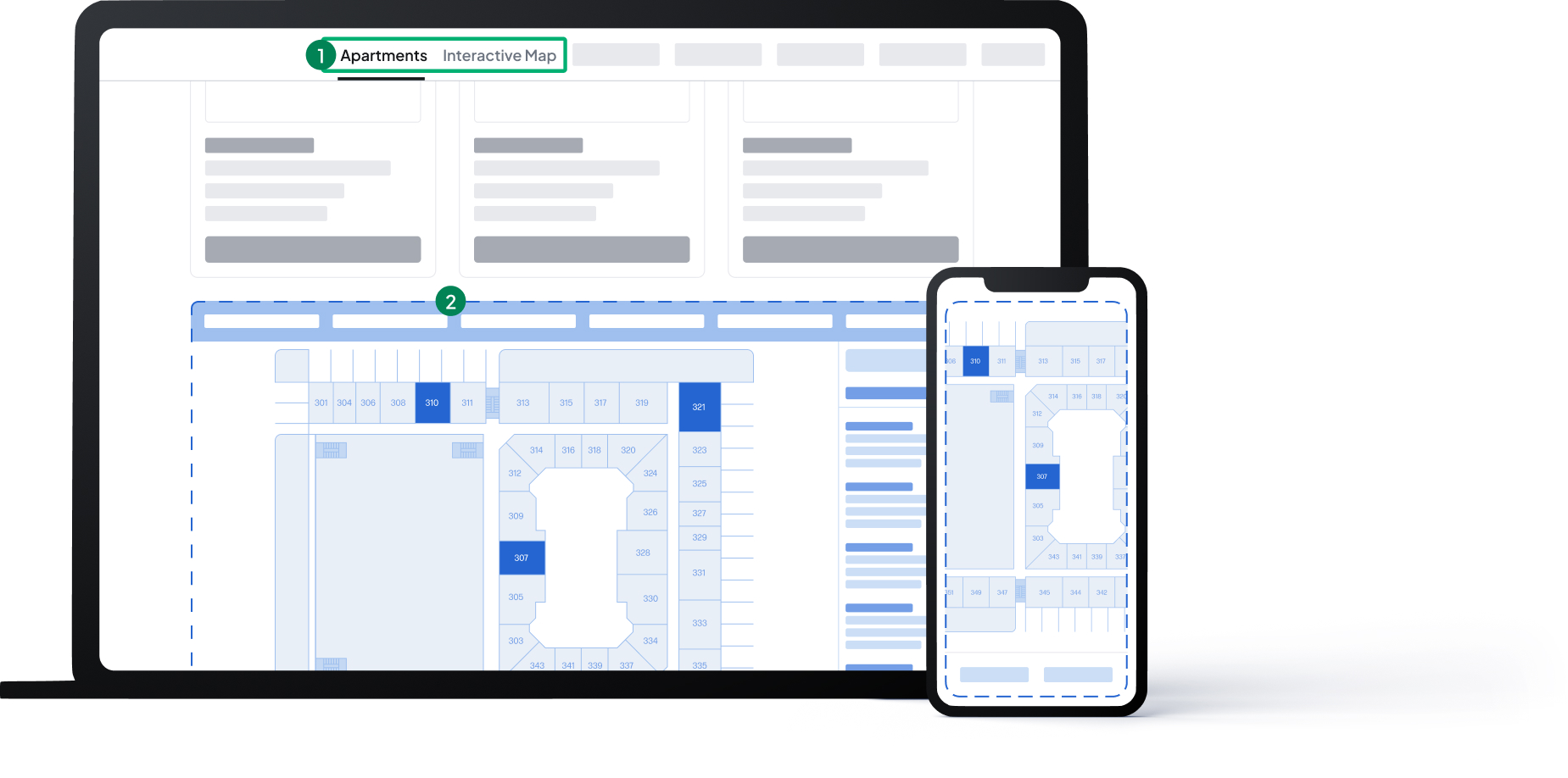
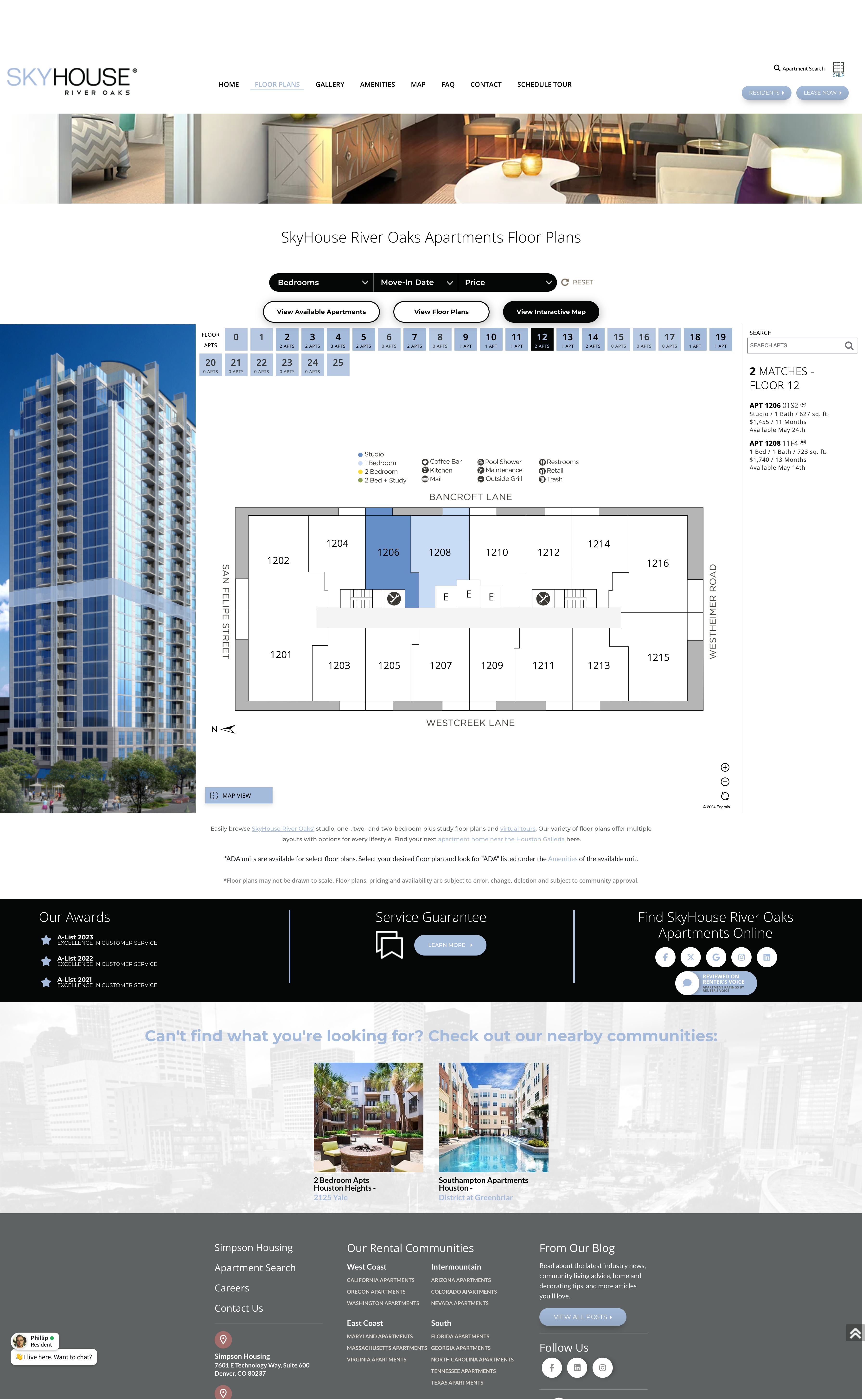
Embedded Model
The user can find and view the map within the standard website and and search experience.

Metrics APIOur Metrics API can be used to track performance in Google Analytics or similar analytics platforms.
Level of Effort: 1/5

CSScode to add responsive sizing to the iFrame.- Adding iFrame link to the website navigation.
Resources
📖 How to Add SightMap Embedded In-line
📖 How to Add SightMap as a Pop-up
Example

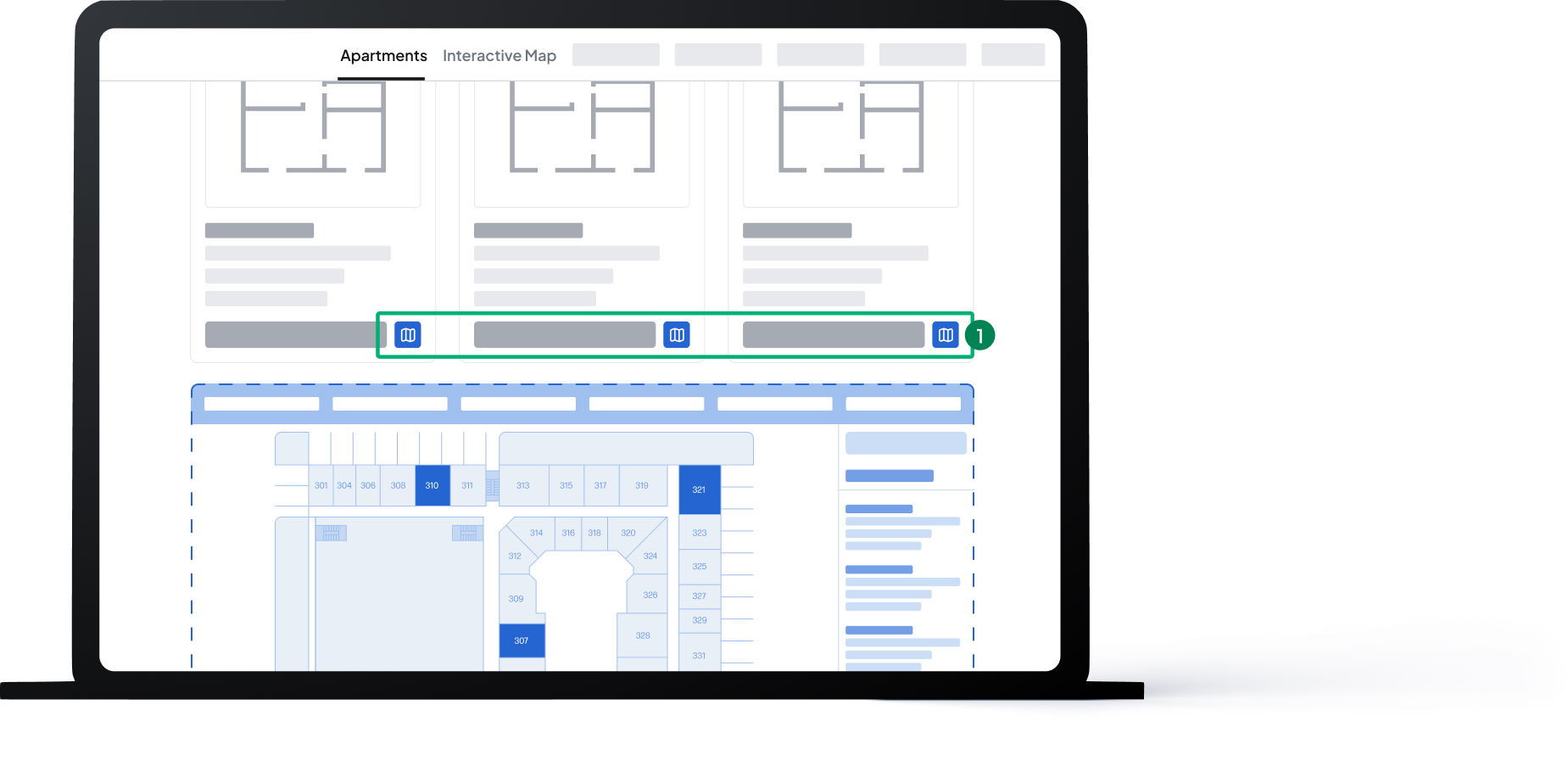
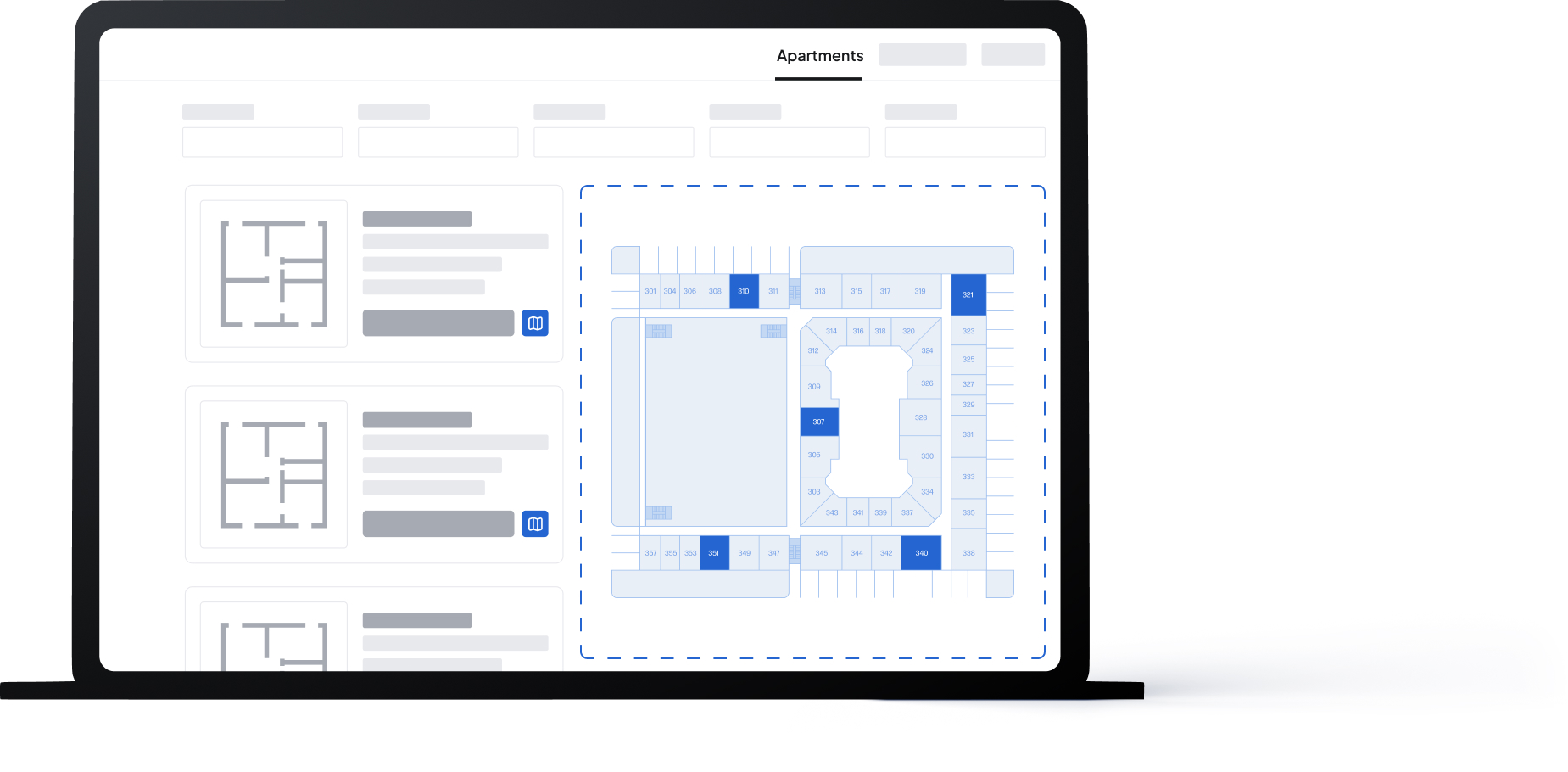
Referenced Model
The user can view specific maps of floor plans or units directly from your website’s search elements.

OurQuery String API allows users to target specific floor plans or units. These maps can be triggered by your existing website elements, giving users an extra layer of context.
Metrics APIOur Metrics API can be used to track performance in Google Analytics or similar analytics platforms.
Level of Effort: 2/5

- Use of
Query String APIto display individualized maps. HTMLandCSSto add map buttons to existing website elements.
Resources
📖 SightMap Query String API Documentation
Example

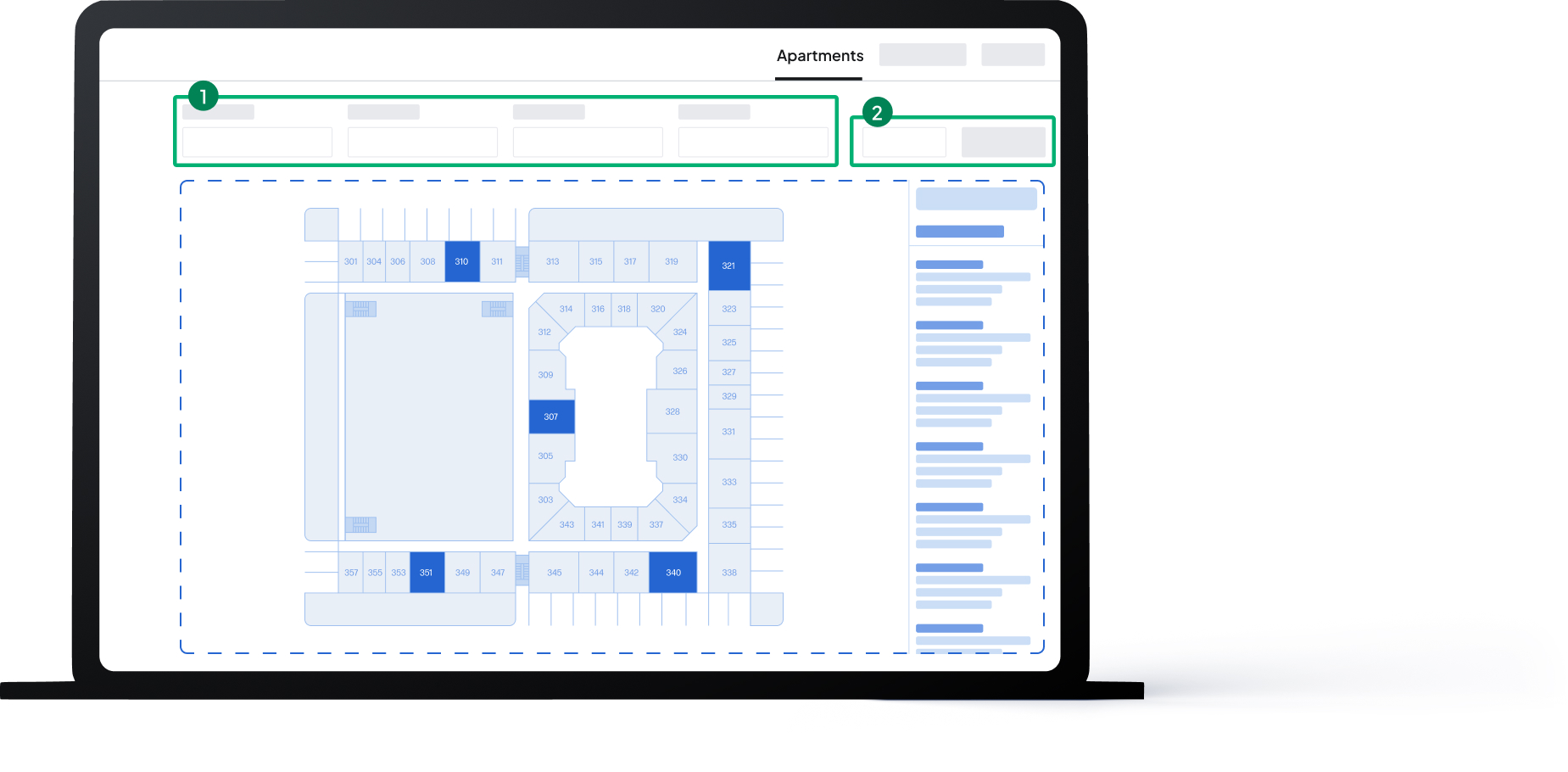
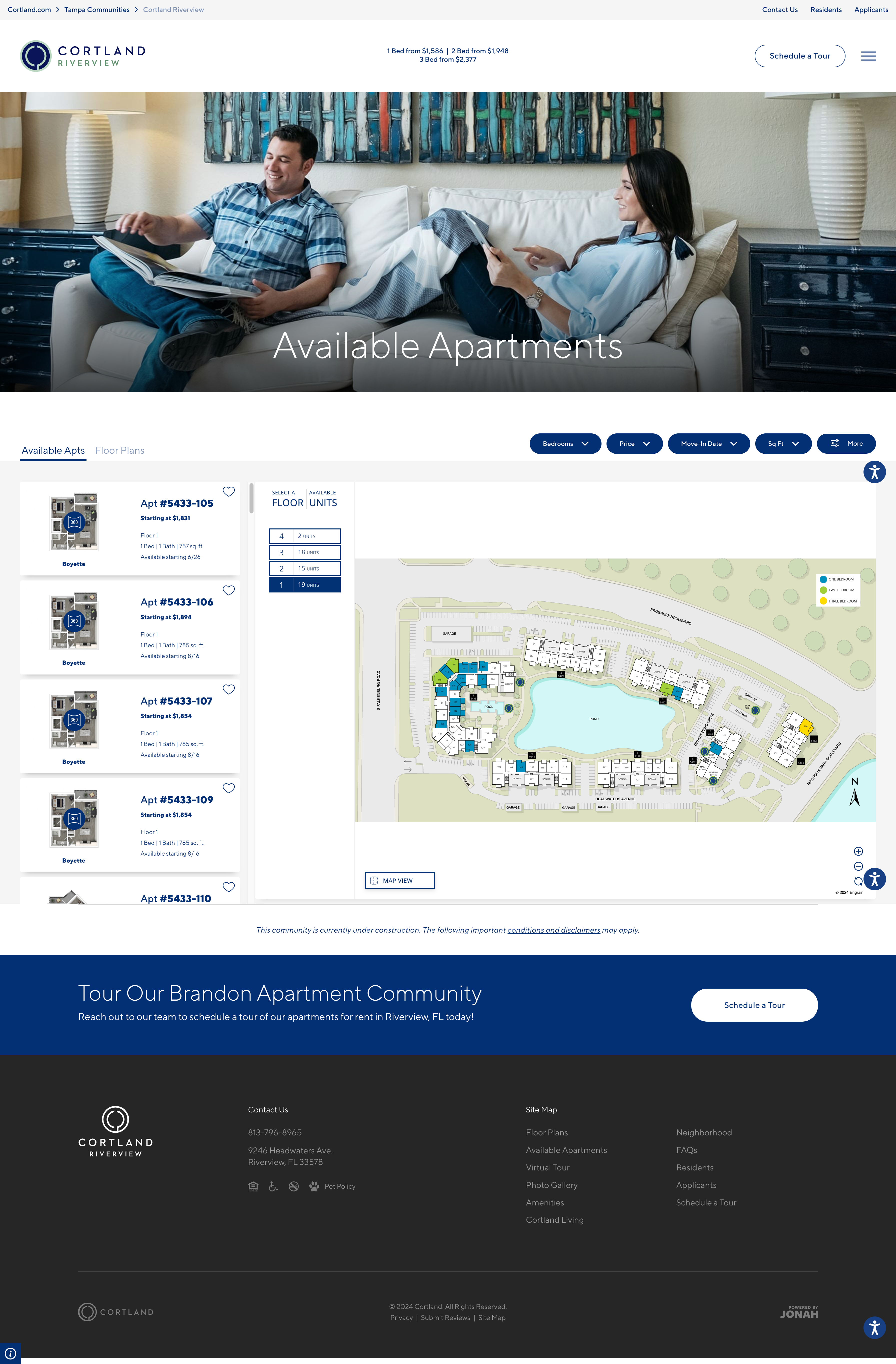
Connected Model
The user can filter your map using your existing website filter controls.

Metrics APIOur Metrics API can be used to track performance in Google Analytics or similar analytics platforms.
Level of Effort: 3/5

- Use of
Query String APIandJavascript API - Adding website controls allowing users to toggle between views.
Resources
📖 SightMap Query String API Documentation
📖 SightMap Javascript API Documentation
Example

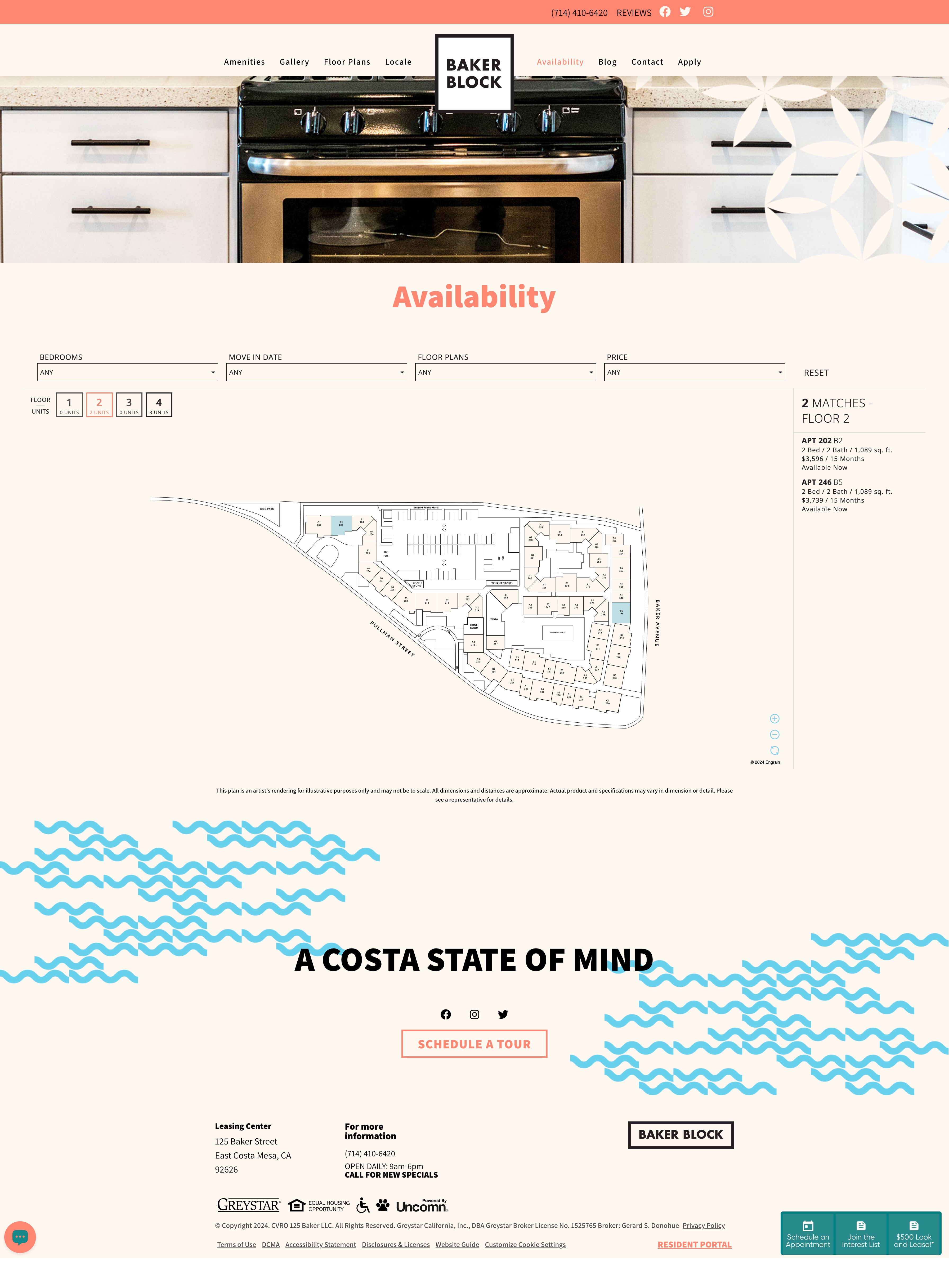
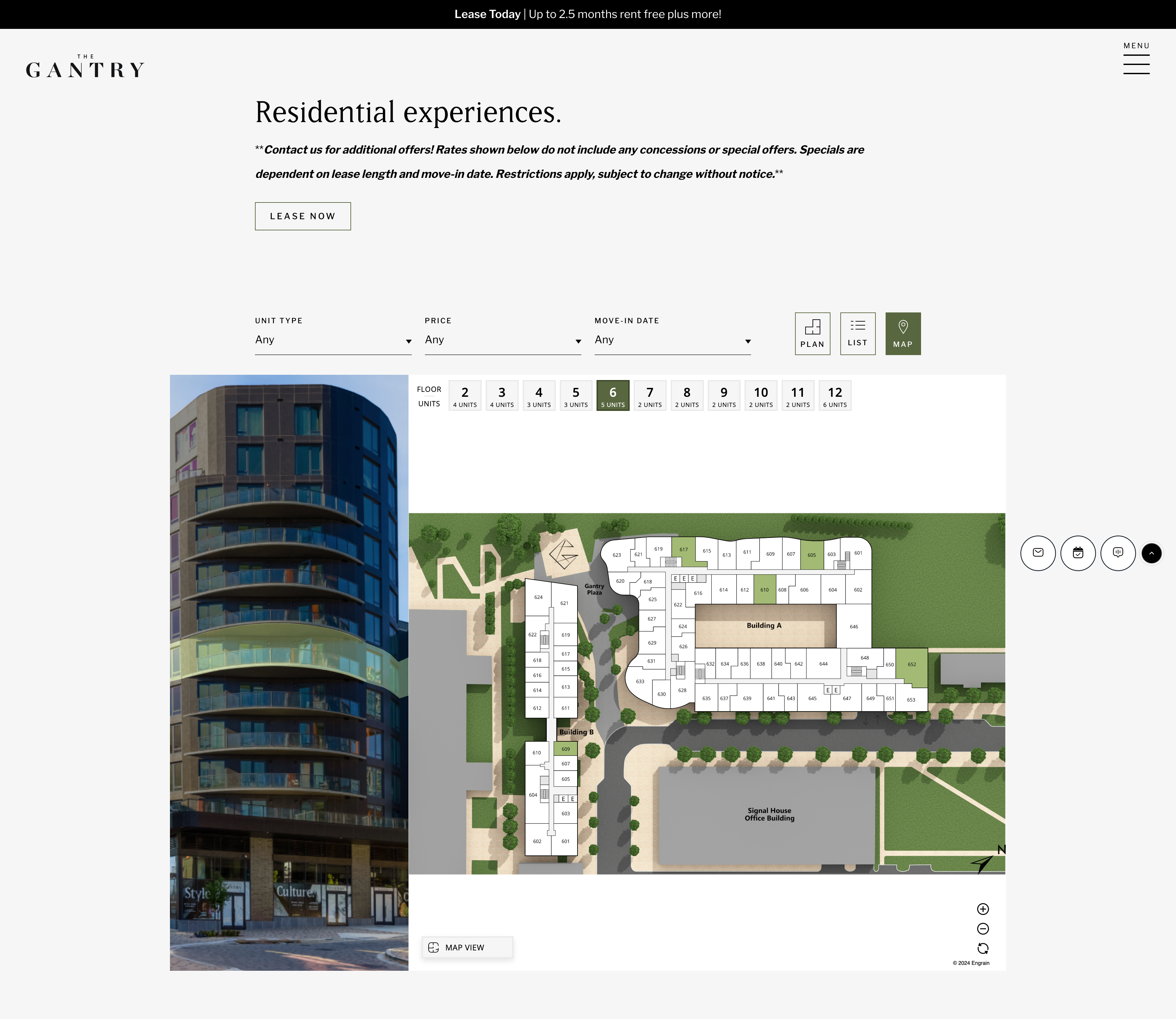
Custom Model
User can browse availability with the map blended seamlessly into the entire online search experience.

Metrics APIOur Metrics API can be used to track performance in Google Analytics or similar analytics platforms.
Level of Effort: 5/5

- Use of
Query String APIandJavascript API - Full design and development overhaul of online search experience.
Resources
📖 SightMap Query String API Documentation
📖 SightMap Javascript API Documentation
Example

Updated 8 months ago
