IFrame Embed FAQ
Why does the geolocation feature not work on my integrated SightMap?
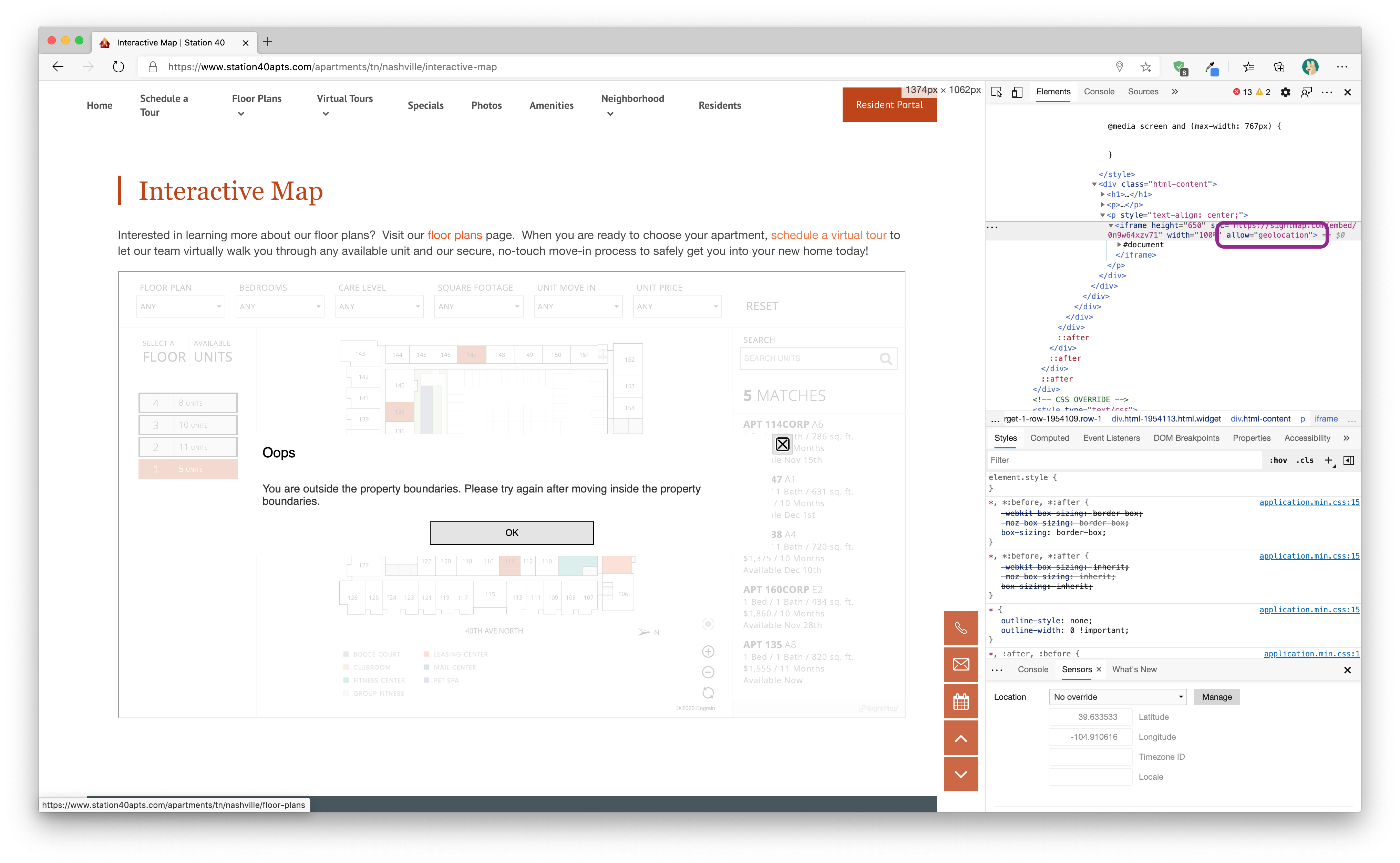
Chrome and Chromium based browsers have a new feature policy for embedded content. In order for embedded content, like an IFrame, to access device features such as location services, they must be explicitly allowed by the webpage. More information on feature policies may be found here
<iframe id="sightmap" height="80vh" width="90vw" src="https://sightmap.com/embed/1234" allow="geolocation"></iframe>
Feature policy permission for geolocation
Why is my SightMap showing up so small?
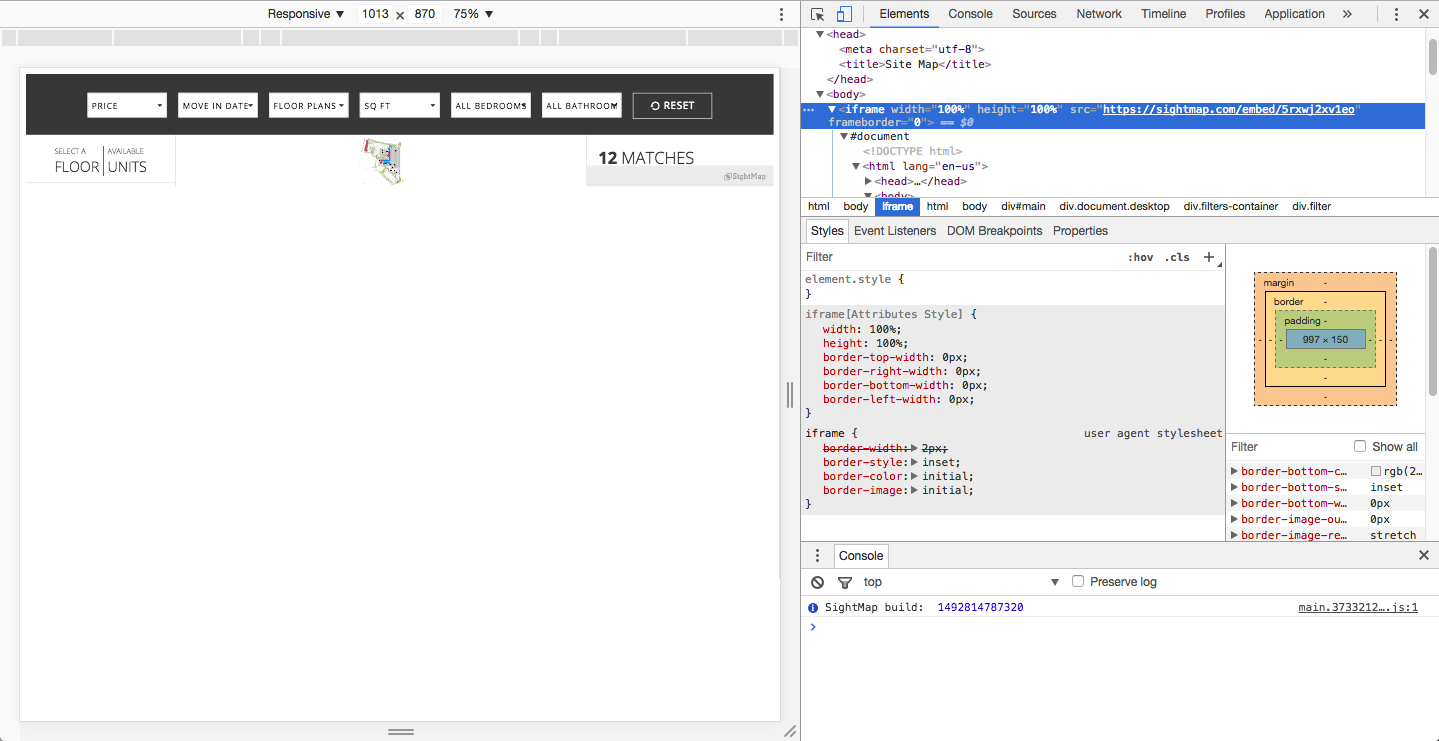
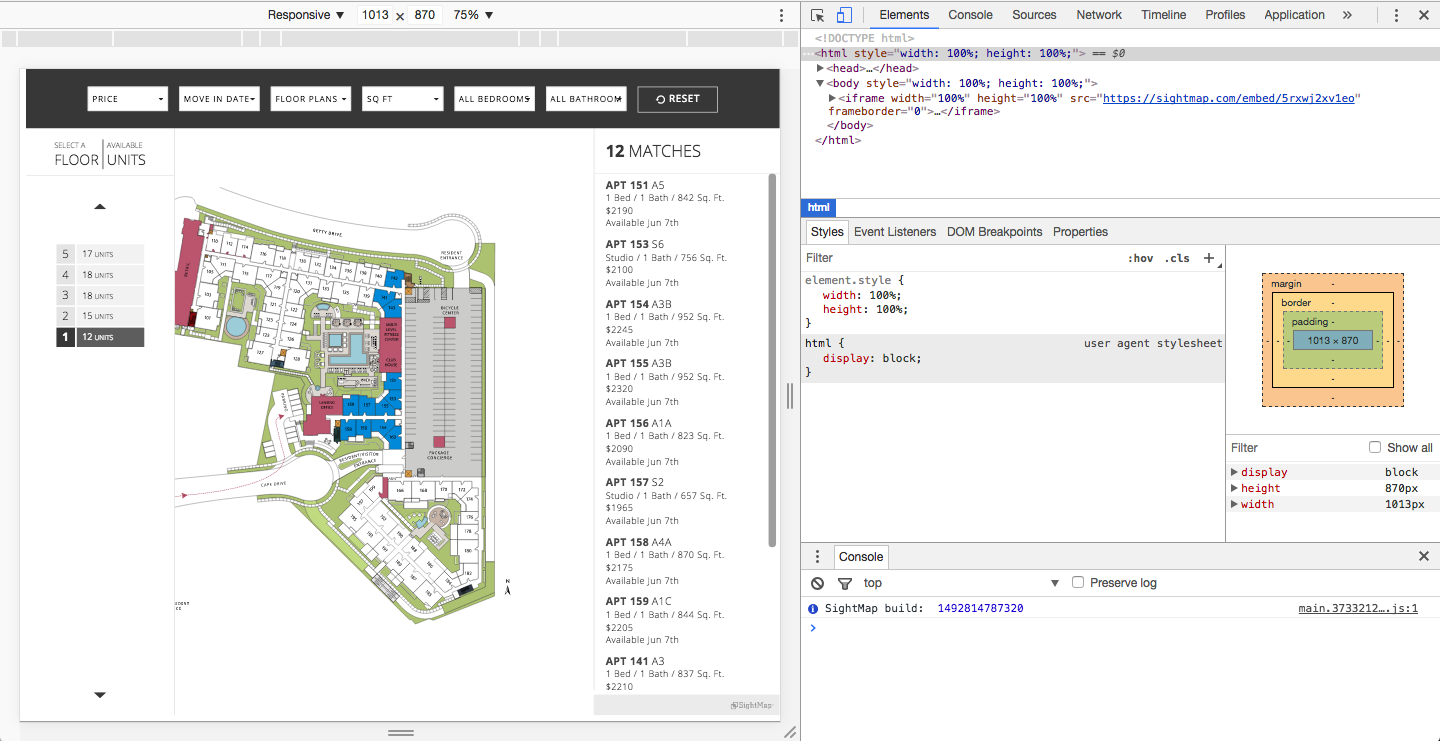
Your container might not be utilizing the full available viewport (viewable area). We would recommend ensuring both the HTML document and the page body are set to 100% width and 100% height. If that does not solve the issue, we recommend using dynamic values like viewheight and viewwidth. Please also include a slight margin on the left and right to aid the user in navigation and give some aesthetic breathing room.

Container when 100% width and 100% height is not utilized in the HTML and body

Container after 100% width and height is added
My 'schedule a tour' or 'view details' link is not working with my CRM bot integration. How do I fix it?
There are two things one should check when troubleshooting any integration using the SightMap® JavaScript API.
- API setup. Ensure the API is setup correctly. The page must have the sightmap script tag on it. The query parameters to enable the API and specify origin (check your origin to the last character!) must be in the IFrame source. The embed initialization must reference the id of the IFrame element.
- Order of operations. The bot may be loading after the SightMap code runs. Wrap your API code in an event listener to ensure the bot loads before the script code executes.
document.addEventListener("DOMContentLoaded", function(event) {
// Create a new embed instance, providing the IFrame id value:
var embed = new SightMap.Embed('sightmap');
embed.on('outbound.{{key}}.click', function(event) {
// bot usage code goes here
})
});Fancybox Plugin: On mobile, the popup iframe doesn't stay in place. How do I fix that?
When using Fancy Box, adding a style to the HTML tag ensures the popup doesn't scroll. Consider the following configurations:
<a class="button sightmap" data-fancybox-type="iframe" href=“">View Interactive Map</a>
$(".sightmap").fancybox({
fitToView : false,
width : '90%',
height : '90%',
autoSize : false,
closeClick : false,
openEffect : 'none',
closeEffect : 'none',
wrapCSS : 'sightmap'
});Updated 11 months ago
