Add SightMap® as a Pop-up IFrame
Need some practice?
If you don't have your SightMap embed link yet, you can use this one for testing purposes: https://sightmap.com/embed/e8ywkqrqwlx.
Overview
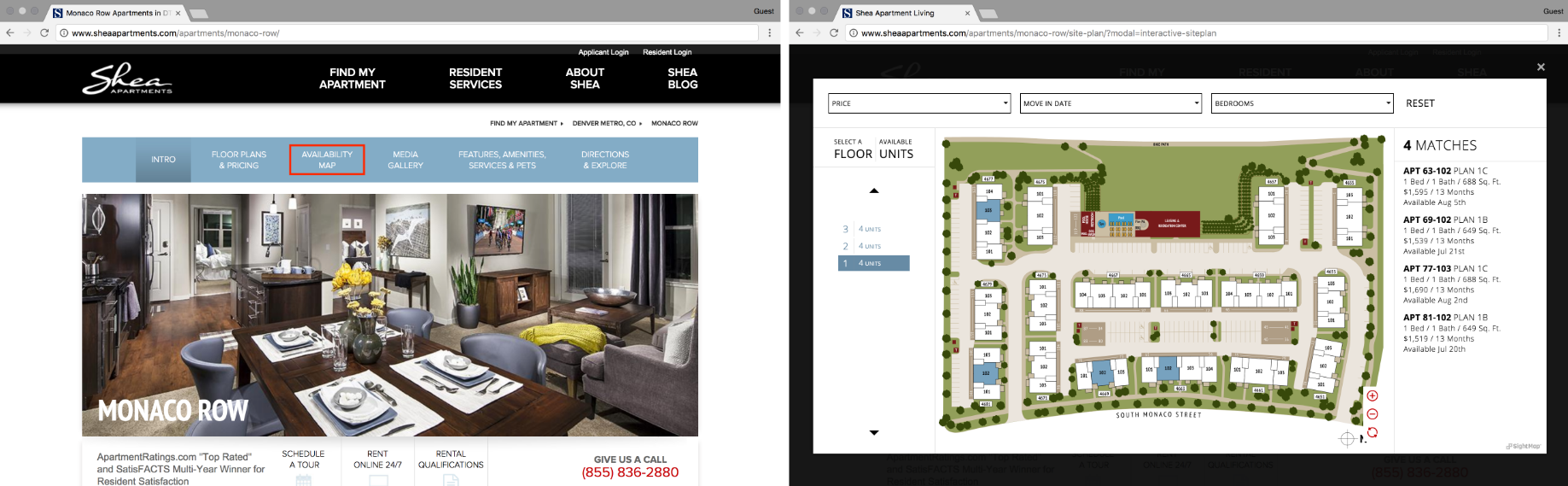
You can add SightMap as a modal or pop-up that appears on top of the website.

Process
- Create a button called Interactive Map or Property Map.
- Create a responsive light box with a container size of 95% height by 95% width of the view port. We recommend using a light box plug-in such as Fancybox, so the iframe works across all browsers.
- iframe the map using the provided HTML embed code in the light box:
<iframe width="100%" height="100%" src="https://sightmap.com/embed/e8ywkqrqwlx" frameborder="0" allow="geolocation"></iframe>- Add a Close control in the upper right corner of the map that returns to the website.
Code Samples
SightMap Using FancyBox
This is an example of a SightMap embedded in a fancyBox modal window, using a simple anchor tag.
Heads up: Maps in the mirror will be larger than they appear.The size of the map in these JSFiddles is scaled to the size of the example window. As such, the size of the map will be much larger on an actual website.
SightMap in WordPress FancyBox
This code demonstrates how to embed a SightMap in a Wordpress page, using the FancyBox modal package.
SightMap in Pure JS Modal
This is an example of a SightMap embedded in a pure JavaScript modal implementation.
Updated 11 months ago
